-
[아키텍처] MVC, MVP, MVVM, MVI 패턴에 관하여IT Study 2024. 2. 5. 16:08728x90
🏈 1. MVC
Model, View, Controller의 약자로, 안드로이드와 관계없이 프로그래밍 시 가장 널리 사용되는 디자인 패턴(구조)입니다.
1. User(유저)가 Controller(컨트롤러)를 통해 입력한다.
2. Controller는 Model(모델)에 데이터를 저장, 수정, 삭제 등의 처리를 요청한다.
3. Controller는 요청한 데이터를 불러와, View(뷰)에 전달한다.
4. 전달받은 데이터를 View에 그려, User는 변경된 데이터를 본다.
Model
데이터를 관리하며 비즈니스 로직을 수행한다.View
유저에 보일 화면을 표현하며, 어떤 데이터나 로직이 있어서도 안된다.Activity, Fragment = View, Controller 역할 Controller
Model과 View를 연결하며, 유저의 입력을 받아 처리한다.1-1. MVC 장단점
장점 단점 구현 쉽고 단순 Controller에 많은 코드 개발 기간 단축 유지보수 어려움 Model - View 분리 Model - View 결합도 상승 Model이 종속되지 않아, 재사용 가능 테스트코드 작성 어려움 MVC 패턴은 안드로이드 개발 초기 많이 사용되었지만,
테스트코드를 작성하기 어렵고 유지보수가 어렵다는 단점으로 인해 현재에는 많이 사용되지 않는 패턴입니다.
그러나 규모가 작고 빠른 개발주기로 진행되어야 하는 프로젝트의 경우 MVC 패턴이 적합합니다.
🎾 2. MVP
Model, View, Presenter의 약자로, MVC 패턴의 View와 Model의 의존성을 없애고,
단위테스트가 어렵다는 문제점을 해결한 패턴입니다.
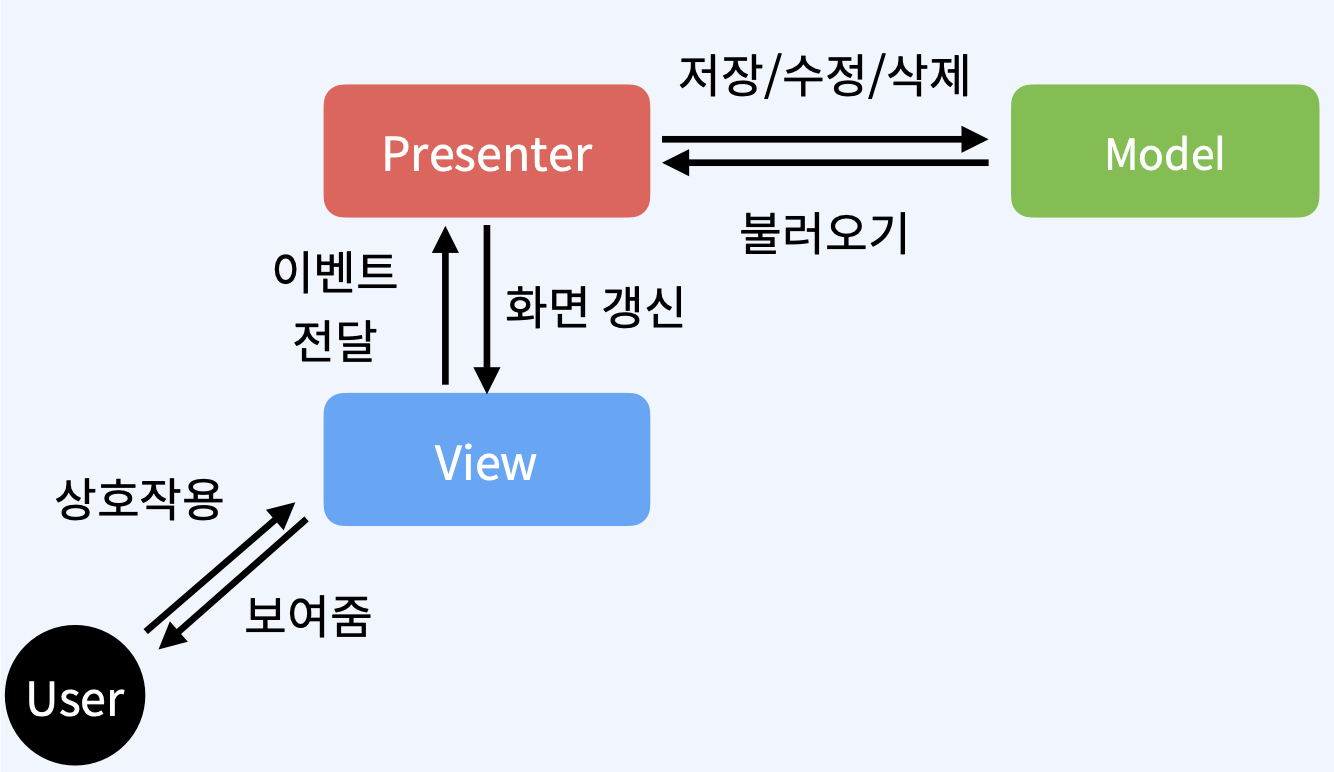
1. User(유저)가 View(뷰)를 통해 입력한다.
2. View는 Presenter(프리젠터)에 이벤트를 전달한다.
3. Presenter는 Model(모델)에 데이터를 저장, 수정, 삭제 등의 처리를 요청한다.
4. Presenter는 요청한 데이터를 불러와, Interface를 통해 View에 전달한다.
5. 전달받은 데이터를 View에 그려, User는 변경된 데이터를 본다.여기에서 Model과 View의 역할은 MVC와 비슷하지만, Controller 대신하여 Presenter라는 개념을 사용합니다.

Model
데이터를 가지며, 사용되는 데이터와 그 데이터를 처리한다. 종속적이지 않아, 재사용이 가능하다.
Network API, 데이터 캐싱, 데이터베이스(, Repository) 등이 포함된다.View
유저에게 보일 화면을 표현하며, Model로부터 얻은 데이터를 View에서 보여준다.
Activity, Fragment 등이 포함된다.
오직 Presenter를 통해 데이터를 요청하고 전달받기 때문에, Presenter에 의존적이다.Presenter
Model과 View 사이의 중개자 역할을 담당하며,
View에서 사용자 이벤트를 전달받아 Model에 데이터를 요청하고 전달받은 데이터를 View에 그대로 전달한다.2-1. MVP의 장단점
장점 단점 Model - View 간 의존성 없음 View와 Presenter가 1:1 관계 UI와 비즈니스 로직 분리 View가 많아지면, Presenter도 많아짐 단위 테스트 용이 기능이 추가될수록 Presenter 비대해짐 🏀 3. MVVM
Model, View, ViewModel의 약자로,
MVP 패턴에서 View와 Presenter가 1:1로 매칭되어야 한다(강한 결합)는 단점을 보완하기 위해 나온 디자인 패턴입니다.
1. User(유저)가 View(뷰)를 통해 입력한다.
2. View는 ViewModel(뷰모델)에 이벤트를 전달한다.
3. ViewModel은 Model(모델)에 데이터를 저장, 수정, 삭제 등의 처리를 요청하고, 그 데이터를 다시 불러온다.
4. View는 ViewModel 관찰하고 있다.
5. ViewModel에서 업데이트된 데이터를 LiveData에 넣는다.
6. ViewModel을 관찰하던 View는 업데이트된 데이터로 화면을 업데이트한다.MVVM 패턴에서는 DataBinding과 LiveData를 통해 View와 ViewModel 사이의 결합을 끊을 수 있습니다.

Model
데이터를 가지며, 사용되는 데이터와 그 데이터를 처리한다. 종속적이지 않아, 재사용이 가능하다.
Network API, 데이터 캐싱, 데이터베이스(, Repository) 등이 포함된다.View
유저에게 보일 화면을 표현하며, Model로부터 얻은 데이터를 View에서 보여준다.
Activity, Fragment 등이 포함된다.
데이터를 관찰하여 UI를 업데이트할 수 있다. (데이터의 변화를 알아차려, 자동으로 화면을 업데이트한다.)ViewModel
Model과 상호작용하며, View에 종속적이지 않아 일대다 관계를 나타낸다.
같은 ViewModel을 다른 View에서도 재사용할 수 있다.3-1. MVVM의 장단점
장점 단점 View가 데이터를 실시간으로 관찰 다른 디자인 패턴에 비해 복잡 View - ViewModel의 낮은 결합도 DataBinding, LiveData 등 라이브러리 필수 학습 필요 생명주기를 인지하는 LiveData를 통해 생명주기 관리 용이 *한 방향으로만 의존 관계가 있어, 모듈별 분리 개발 가능 단위 테스트 용이 *View는 ViewModel을 알지만, ViewModel은 View를 알지 못한다. ViewModel은 Model을 알지만, Model은 ViewModel을 알지 못한다.
🎱 4. MVI 패턴
Model, View, Intent의 약자로, MVVM 패턴에서 *상태 문제, 부수 효과라는 문제점을 해결하는 디자인 패턴입니다.
*상태 문제(여러 상태를 관리하며, 상태가 의도하지 않은 방향으로 흘러하는 경우), 부수 효과(원래의 목적과 다르게, 다른 효과가 나타나는 상태)
이러한 문제들을 해결하기 위해 Javascript의 Redux를 기반으로 한, MVI가 등장하게 되었습니다.
MVI 패턴에서의 Intent는 사용자의 동작을 의미하며,
이 동작이 Model 애플리케이션의 상태를 변경하는 데 사용됩니다.
이렇게 변경된 상태는 다시 View에 반영되어 사용자에게 보입니다.
이 과정은 Redux의 "Action"이 "State"를 변경하고, 변경된 "State"가 다시 UI에 반영되는 과정과 유사합니다.
따라서 상태 관리가 중요하고, 특히 사용자 인터페이스가 복잡하고 상호작용이 많은 경우,
MVI 패턴을 적용하는 것이 유용할 수 있습니다.
이를 통해 애플리케이션의 상태 변화를 일관되고 예측 가능하게 관리할 수 있습니다.단방향 (선순환) 구조의 흐름
1. User(유저)가 Intent(인텐터)를 통해 Model(모델)에 상태를 전달한다.
2. Model은 전달받은 상태의 데이터를 처리하고, 그 결과를 담은 상태를 View(뷰)에 전달한다.
3. View는 Model로부터 전달받은 상태에 맞는 화면을 User에 보여준다.
Model
유일한 상태와 데이터를 갖는 불변 객체
데이터 로딩이나 로드 데이터 에러 등 다양한 상태를 가질 수 있다. (상태에 대해 View가 어떤 것을 화면에 렌더링해야 할지 알려주는 응답)View
유저에게 보일 화면을 표현하며, Model로부터 얻은 상태를 View에서 보여준다.Intent
앱 내에서 발생하는 Action, 앱 내의 상태를 바꾸려는 행동
Model에게 앱의 상태를 전달한다. (User는 모든 UI 변화에 대해 Intent를 통해 이벤트로 전달한다.)SideEffects
상태 변경이 필요 없는 API, DB 접근 등의 이벤트
(예 : 토스트 팝업 등)4-1. MVI의 장단점
장점 단점 하나의 상태만 관리하기 때문에 상태 충돌이 없음 다른 패턴에 비해 러닝커브가 높음 선순환(단방향) 구조 (디버깅 용이, 로직 예측 용이) 작은 변경에도 Intent를 거쳐야 함 불변 객체이기 때문에, 스레드 안정성 보장 보일러 플레이트 코드 발생 각자 책임으로 결합도 저하 메모리 관리 필요 (Intent, SideEffects 등 모든 상태에 객체 생성) 사진 출처 : 35개 프로젝트로 배우는 Android 앱 개발 feat. Jetpack Compose 초격차 패키지 Online. Part3-Ch04
'IT Study' 카테고리의 다른 글
[Native] 기본기에 관하여 (Feat. 2024년 11월 첫째주의 악몽) (3) 2024.11.10 [Kotlin] 배열의 내용을 비교하는 contentEquals (0) 2024.01.03