-
[Android] Material 3 BottomNavigationView Indicator(인디케이터) 색상 설정하기IT Study/Android 2024. 7. 28. 12:32728x90

안녕하세요. Three입니다.
최근 개인 앱을 기획하기 시작해,
Material 3라고 하는 구글 안드로이드 디자인 시스템을 기준으로 디자인을 마친 상태입니다.
처음 이 개인 프로젝트를 시작하며 아래와 같은 목표를 세웠습니다.
1. 앱 출시를 해보자.
2. Jetpack Compose라는 새로운 선언형 UI 툴킷을 사용해보자.그러나 Jetpack Compose를 학습하고 익숙해지는 데에 시간이 꽤나 소요되고 있어,
먼저 저에게 익숙한 xml + 바인딩 작업으로 시작하게 되었습니다.
(앱 출시 이후, 꾸준히 발전시켜 나가며 Jetpack Compose로 전환해볼 예정입니다.)
1. 문제 상황
먼저 메인 화면에 존재하는 네비게이션 바 작업을 하던 도중 아래와 같은 문제가 발생했습니다.
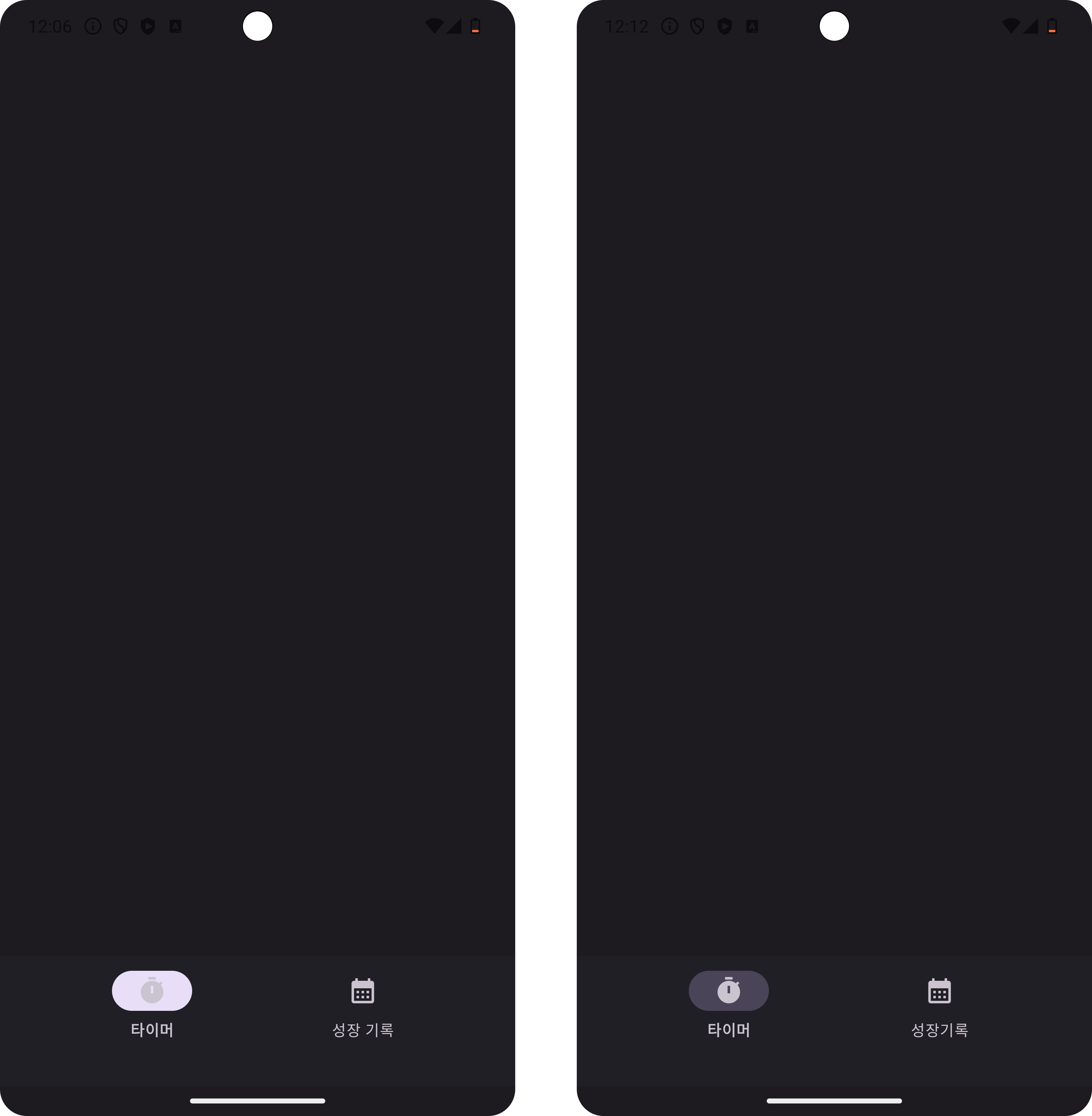
네비게이션 바를 선택할 경우 아이콘 뒤에 설정되는 Indicator 색상이 연보라(default) 색상으로 비춰지는 문제

출처 : Material Design 3 
기본 설정 Indicator(왼쪽) - 의도된 디자인 Indicator(오른쪽) 2. 해결 방법
여러 글을 서칭하던 도중 기본 스타일을 재정의하여 Indicator의 색상을 변경할 수 있다는 것을 알게 되었습니다.
2-1. res/values/themes.xml 수정하기
- 기본 themes.xml
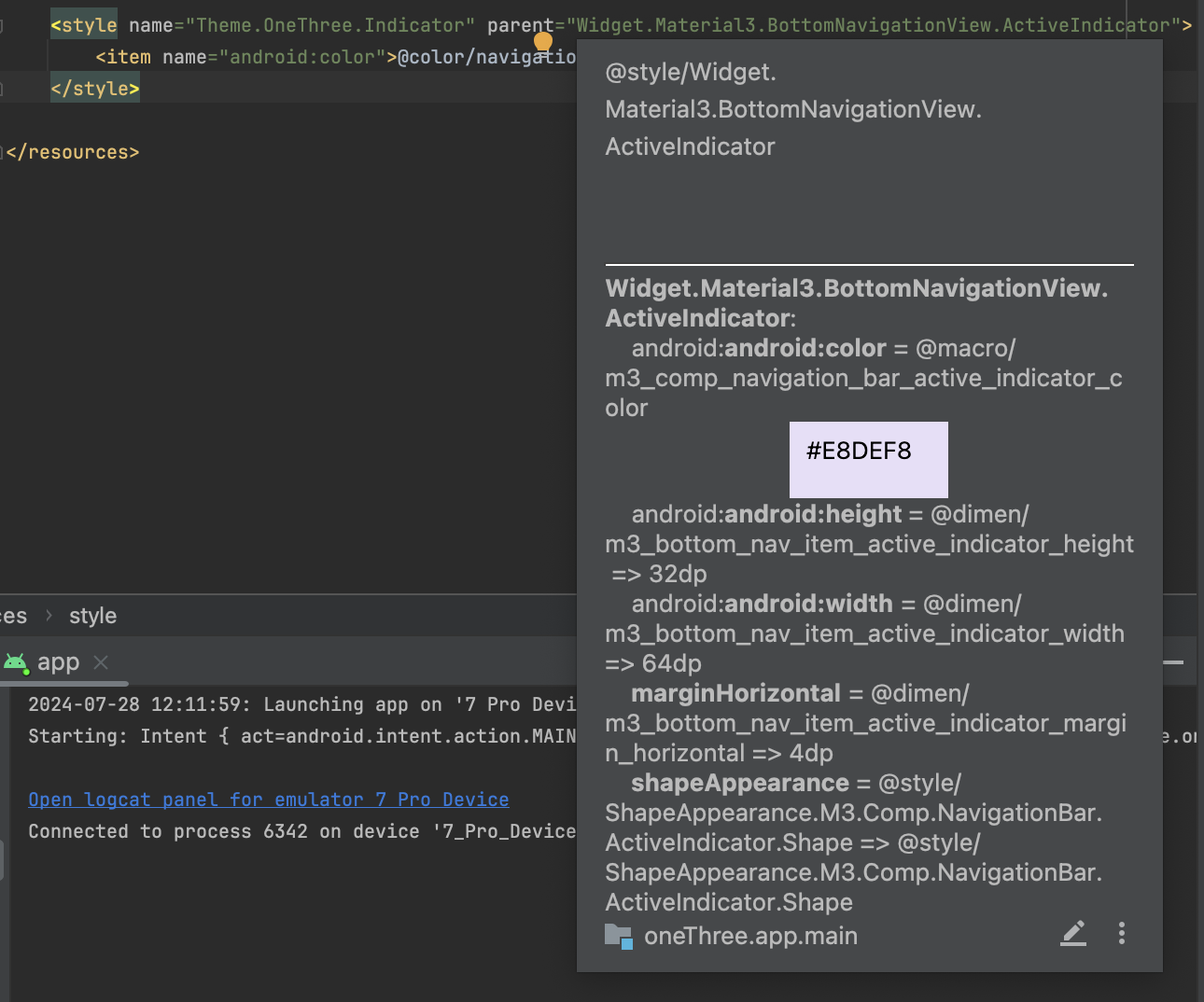
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Base.Theme.OneThree" parent="Theme.Material3.DayNight.NoActionBar"> <!-- Customize your light theme here. --> <!-- <item name="colorPrimary">@color/my_light_primary</item> --> </style> <style name="Theme.OneThree" parent="Base.Theme.OneThree" /> </resources>Widget.Material3.BottomNavigationView.ActiveIndicator에 마우스를 오버해보면
아래와 같이 기본 설정 값들을 확인할 수 있습니다. (#E8DEF8이 바로 Indicator의 기본 색상인 연보라색이었습니다.)

- 수정 themes.xml
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- 중략... --> <!-- 스타일 재정의 추가 --> <style name="Theme.OneThree.Indicator" parent="Widget.Material3.BottomNavigationView.ActiveIndicator"> <item name="android:color">@color/navigation_item_back_purple</item> </style> </resources>위 파일에 아래와 같은 내용으로 스타일을 재정의합니다.
style의 name(이름)은 개발자가 원하는 대로 설정할 수 있습니다.
2-2. xml 정의하기
기존에 존재하던 BottomNavigationView에 app:itemActiveIndicatorStyle을 추가 정의합니다.
<com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottomNavigationView" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="80dp" app:backgroundTint="@color/navigation_back_black" app:itemActiveIndicatorStyle="@style/Theme.OneThree.Indicator" <!-- app:itemActiveIndicatorStyle 정의하기 --> app:itemIconTint="@color/navigation_item_content_purple" app:itemTextColor="@color/navigation_item_content_purple" app:labelVisibilityMode="labeled" app:layout_constraintBottom_toBottomOf="parent" app:menu="@menu/menu_bottom_navigation" />이 부분에 직접 색상을 선언해보기도 했지만... 안되더군요... ㅎㅎ (저도 왜 안되는지 알고 싶지 않았어요... 🤣)
위와 같이 스타일을 정의하여 사용하는 방법을 바로 시도해보시는 것을 추천합니다!
3. 결과
아래와 같이 원하는 대로 Indicator의 색상을 설정할 수 있었습니다. 늘... GOAT 스택오버플로우에 감사를 표하며...
결과 그리고 stack overflow 주소를 걸며 이만 물러나도록 하겠습니다... (Bye) 👋🏻

인디케이터 설정한 결과 How to change the color of active indicator bottombavigationview material You? material3
I want to change the color of the selected area in the bottom navigation view material 3, but the color does not change in any way. I've tried selector, background, background Tint, and styles. All
stackoverflow.com
'IT Study > Android' 카테고리의 다른 글
[우아콘 2024] XML에서 Compose로의 전환 (Feat. 안드로이드) (0) 2024.10.30 [Android/Kotlin] 코틀린과 코루틴 (0) 2024.05.19 [Kotlin] 코틀린하며 가끔 잊어버리는 내용 (Feat. 개념적인 내용) (2) 2024.04.14 [Android/Kotlin] 옵저버 패턴이란? (2) 2024.04.10 [Android/Kotlin] "Can't create handler inside thread that has not called Looper.prepare()" 예외 (0) 2024.04.04